Veröffentlicht am 10. September 2021 -
Viele unserer Kunden nutzen und schätzen unsere eigene STEIGERDICH.DE-Cloud für den schnellen und unbeschränkten Datenaustausch. Wir selbst nutzen unsere Cloudlösung für die Synchronisierung von Kalendern und Kontakten auf mehreren Endgeräten, für die Verwaltung von To-Do-Listen und die schnelle Notiz zwischendurch. Das alles (und noch viel mehr) bietet die schier endlos erweiterbare Open-Source-Software Nextcloud. Die Installation ist für technisch Interessierte relativ problemlos zu bewerkstelligen, gerne stellen wir Ihnen im folgenden eine genaue Schritt-für-Schritt-Anleitung zur Verfügung. Sie trauen sich die Installation nicht zu oder haben Probleme bei der Einrichtung? Kein Problem! Wir helfen Ihnen gerne weiter.
Was kann Nextcloud?
In erster Linie ist Nextcloud eine Cloudlösung und bietet das Speichern von Dateien auf dem eigenen Server - der Nutzer bleibt so unabhängig von entsprechenden Cloudanbietern im Internet und behält die volle Kontrolle über seine eigenen Daten. Der integrierte Brute-Force-Schutz, eine mögliche Zwei-Faktor-Authentifizierung, die Erstellung eigener Passwort-Richtlinien und eine umfangreiche Rechteverwaltung sorgen für die notwendige Sicherheit. Darüber hinaus bietet Nextcloud eine große Anzahl weiterer Plugins zur Steigerung der Funktionalität. Kalender (inkl. CalDAV), Adressbücher (inkl. CardDAV), To-Do-Listen, Textverarbeitung, Internetradio, Feedreader uvm. - im eigenen Nextcloud App Store finden sich derzeit über 250 Erweiterungen.
Die Voraussetzungen
- vServer oder Rootserver
mit mindestens Debian 10 (Buster) oder Ubuntu 18.04 (Bionic Beaver) und Rootrechten
- (Sub-)Domain
beispielsweise in der Form cloud.ihr-unternehmen.de
Die Installation
Für das vorliegende Installationsbeispiel haben wir einen vServer mit Ubuntu 20.04 LTS (Focal Fossa) eingerichtet. Außerdem haben wir eine Subdomain in der Form nextcloud.steigerdich.de angelegt - der entsprechend A-Record im DNS zeigt direkt auf die IP unseres vServers. Ob Sie die Einträge korrekt gesetzt haben, können Sie relativ einfach überprüfen: Wählen Sie in Ihrem SSH-Client (bspw. PuTTY) als Hostname die Subdomain. Verbindet sich der Client mit dem Server, sind die DNS-Einträge korrekt gesetzt.
1. Schritt: Die Installation des nginx Webservers
Wenn Sie sich mit Rootrechten auf Ihrem Server angemeldet haben, kann die Installation von Nextcloud beginnen. Dazu installieren Sie als allererstes den Webserver nginx, indem Sie zunächst das Repository updaten und dann den Befehl zur Installation geben.
sudo apt update
sudo apt install nginx -y
Im nächsten Schritt starten wir nginx und sorgen dafür, dass der Webserver auch bei jedem Neustart des Servers gleich mitgestartet wird.
systemctl start nginx
systemctl enable nginx
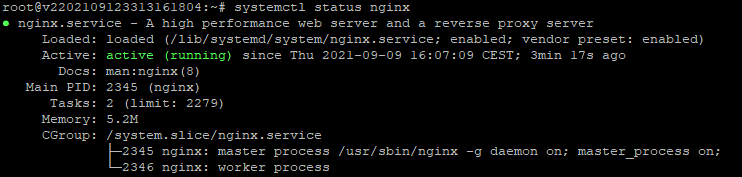
Mit systemctl status nginx prüfen wir den Status des Webservers und sehen, dass er active (running) ist.

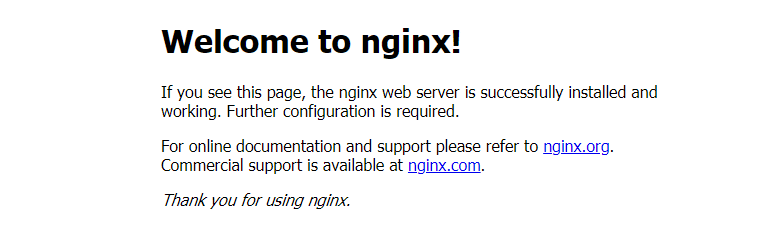
Dieses können wir auch durch Eingabe der zuvor vergebenen (Sub-)Domain im Browser kontrollieren

2. Schritt: Die Installation und Konfiguration von PHP7.4
Im zweiten Schritt installieren wir die Skriptsprache PHP. Da wir später Nextcloud-Version 21 installieren wollen, empfiehlt sich die ohnehin standardmäßig mit Ubuntu 20.04 LTS ausgelieferte PHP-Version 7.4.
sudo apt install php-fpm php-curl php-cli php-mysql php-gd php-common php-xml php-json php-intl php-pear php-imagick php-dev php-common php-mbstring php-zip php-soap php-bz2 php-bcmath php-gmp -y
Nach der Installation muss die php.ini noch an unsere Bedürfnisse angepasst werden. Hierzu navigieren wir zunächst mit cd /etc/php/7.4/ ins korrekte Verzeichnis.
Mit dem vim-Editor bearbeiten wir nun nacheinander die beiden Dateien
vim fpm/php.ini
vim cli/php.ini
TIPP: Eine gute Übersicht über die gängigsten vim-Befehle bietet diese Seite.
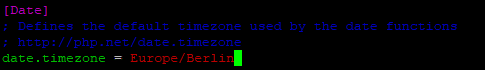
Zunächst muss die Zeile ;date.timezone bearbeitet werden. Dazu muss durch Entfernen des ersten Zeichens die Zeile einkommentiert und dann die entsprechende Zeitzone eingesetzt werden. In unserem Fall ist das Europe/Berlin. Im Ergebnis sieht die Zeile nun also so aus.
date.timezone = Europe/Berlin

Außerdem kommentieren wir die Zeile ;cgi.fix_pathinfo=1 ein und setzen den Wert auf 0.
Im Ergebnis steht dort nun cgi.fix_pathinfo=0.
Die letzten beiden Schritte müssen nun noch analog in der cli/php.ini durchgeführt werden.
Wieder mittels des vim-Editor bearbeiten wir die PHP-FPM Pool-Konfigurationsdatei www.conf.
vim fpm/pool.d/www.conf
Hier müssen die folgenden Zeilen wieder durch entfernen des ersten Zeichens einkommentiert werden:
env[HOSTNAME] = $HOSTNAME
env[PATH] = /usr/local/bin:/usr/bin:/bin
env[TMP] = /tmp
env[TMPDIR] = /tmp
env[TEMP] = /tmp
Nachdem die Datei gespeichert ist starten wir PHP7.4 und befehligen es genau wie nginx, bei jedem Systemstart zum Autostart.
systemctl restart php7.4-fpm
systemctl enable php7.4-fpm
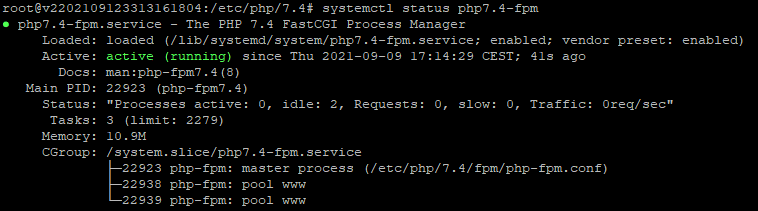
Auch hier überprüfen wir mittels systemctl status php7.4-fpm, dass PHP active (running) ist.

3. Schritt: Die Installation und Konfiguration der Datenbank mittels MariaDB
Natürlich benötigt die eigene Cloudlösung auch eine entsprechende Datenbank. Hierzu installieren wir zunächst MariaDB.
sudo apt install mariadb-server -y
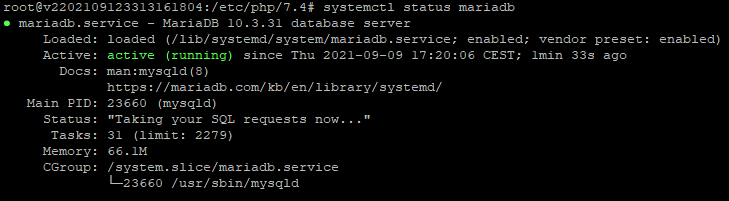
Wieder starten wir den Dienst, sorgen dafür, dass er bei jedem Bootvorgang mitgestartet wird und überprüfen anschließend den Status. Wir stellen fest: active (running).
systemctl start mariadb
systemctl enable mariadb
systemctl status mariadb

Danach muss MariaDB konfiguriert werden. Als erstes wird ein Root-Passwort gesetzt.
mysql_secure_installation
Es folgt eine Abfrage, in welcher das Root-Passwort gesetzt wird. Die folgenden Fragen werden bis auf die erste Frage (n) alle mit Ja (Y) beantwortet.
Als nächstes loggen wir uns mit dem soeben gesetzten Passwort in mysql ein.
mysql -u root -p
Nun wird eine Datenbank für Nextcloud erstellt, bei welcher der Datenbankname, Datenbankbenutzer und Passwort selbstverständlich selbst gewählt werden können.
create database datenbankname;
create user 'datenbankuser'@'localhost' identified by 'Passwort';
grant all privileges on datenbankname.* to 'datenbankuser'@'localhost' identified by 'Passwort';
flush privileges;
Mit exit verlassen wir den Shell-Prompt von MariaDB.
4. Schritt: Die Installation des Let's Encrypt SSL-Zertifikats
In diesem Schritt wird ein kostenloses Let's Encrypt SSL-Zertifikat erstellt. Hierzu installieren wir zunächst das entsprechende Tool certbot.
sudo apt install certbot -y
Im Anschluss muss der nginx-Webserver gestoppt und das entsprechende Zertifikat ausgestellt werden.
systemctl stop nginx
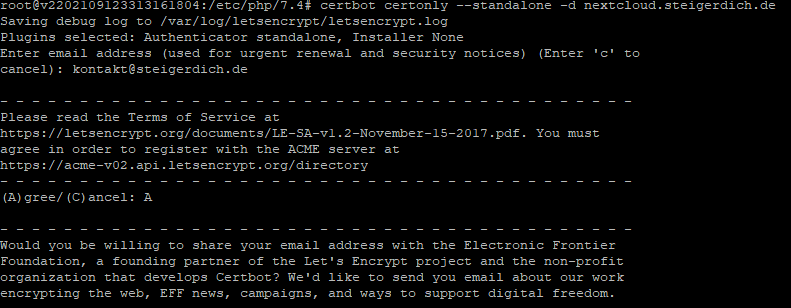
certbot certonly --standalone -d sub.domain.de
Für etwaige Nachrichten durch die Zertifizierungsstelle müssen Sie eine gültige Email-Adresse eingeben, den Terms of Service zustimmen (A), entscheiden ob Sie weitere Informationen über das Let's Encrypt-Projekt erhalten wollen...

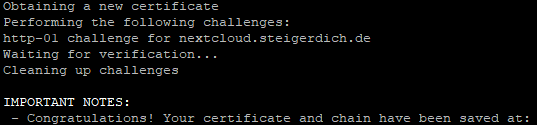
...und im Anschluss übernimmt das Skript die notwendigen Schritte:

Congratulations! Das SSL-Zertifikat wurde installiert - Ihre (Sub-)Domain ist nun SSL-verschlüsselt.
5. Schritt: Download von Nextcloud
Zunächst navigieren Sie in das korrekte Verzeichnis, in welchem später Nextcloud installiert werden soll.
cd /var/www/
Danach laden wir den letzten stable Release von Nextcloud herunter.
wget -q https://download.nextcloud.com/server/releases/latest.zip
Danach wird die oben heruntergeladene ZIP-Datei entpackt und in den Ordner nextcloud verschoben.
unzip -qq latest.zip
sudo chown -R www-data:www-data /var/www/nextcloud
Sollte an dieser Stelle eine Fehlermeldung auftauchen, haben Sie unzip vmtl. nicht installiert. Führen Sie sudo apt install wget unzip zip -y aus und wiederholen Sie die beiden vorherigen Schritte.
6. Schritt: Konfiguration des Virtual Hosts
Als nächstes muss der Virtual Host von nginx für unsere Nextcloud-Instanz erstellt und konfiguriert werden. Dazu erstellen wir wieder mit vim eine neue Datei unter /etc/nginx/sites-available/.
cd /etc/nginx/sites-available/
vim nextcloud
In die neue Datei muss folgender Code eingefügt werden. Dieser sorgt unter anderem dafür, dass die Verbindung über https:// erzwungen wird.
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/var/run/php/php7.4-fpm.sock;
}
server {
listen 80;
listen [::]:80;
server_name sub.domain.de;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name sub.domain.de;
# Use Mozilla's guidelines for SSL/TLS settings
# https://mozilla.github.io/server-side-tls/ssl-config-generator/
# NOTE: some settings below might be redundant
ssl_certificate /etc/letsencrypt/live/sub.domain.de/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/sub.domain.de/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
# Path to the root of your installation
root /var/www/nextcloud;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location = /.well-known/webfinger {
return 301 $scheme://$host:$server_port/index.php/.well-known/webfinger;
}
location = /.well-known/nodeinfo {
return 301 $scheme://$host:$server_port/index.php/.well-known/nodeinfo;
}
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
location / {
rewrite ^ /index.php;
}
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
# Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
# Enable pretty urls
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
}
Mit :w wird die neue Datei gespeichert und vim mit :q! verlassen.
Danach wird die soeben erstellte Datei aktiviert, indem wir einen Symlink unter /etc/nginx/sites-enabled erstellen.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/
nginx -t
Achtung: Je nach Länge der (Sub-)Domain kommt es an dieser Stelle gerne einmal zu einer Fehlermeldung: nginx: [emerg] could not build server_names_hash, you should increase server_names_hash_bucket_size: 32.
nginx: configuration file /etc/nginx/nginx.conf test failed
Diesen Fehler beheben wir, indem wir die nginx.conf bearbeiten.
cd /etc/nginx/
vim nginx.conf
Hier muss die Zeile server_names_hash_bucket_size evtl. einkommentiert und der Wert auf 64 gesetzt werden. Ein abermaliges Ausführen von nginx -t sollte das Ergebnis
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
liefern.
Indem sowohl PHP als auch der Webserver neu gestartet werden, schließen wir die Konfiguration des Virtual Hosts ab.
systemctl restart nginx
systemctl restart php7.4-fpm
7. Schritt: Konfiguration der UFW Firewall
Als letzten Schritt der Installation über den Shell-Prompt muss die UFW-Firewall eingerichtet werden. Für SSH, HTTP und HTTPS führen wir folgende Befehle aus...
for svc in ssh http https
do
ufw allow $svc
done
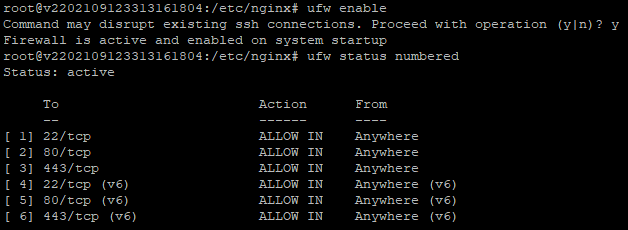
...und aktivieren im Anschluss die Firewall für die entsprechenden Ports. Einen etwaigen Hinweis, dass die Aktivierung der Firewall die ssh connections trennt, können wir getrost mit y bestätigen.
ufw enable
ufw status numbered

8. Schritt: Installation von Nextcloud
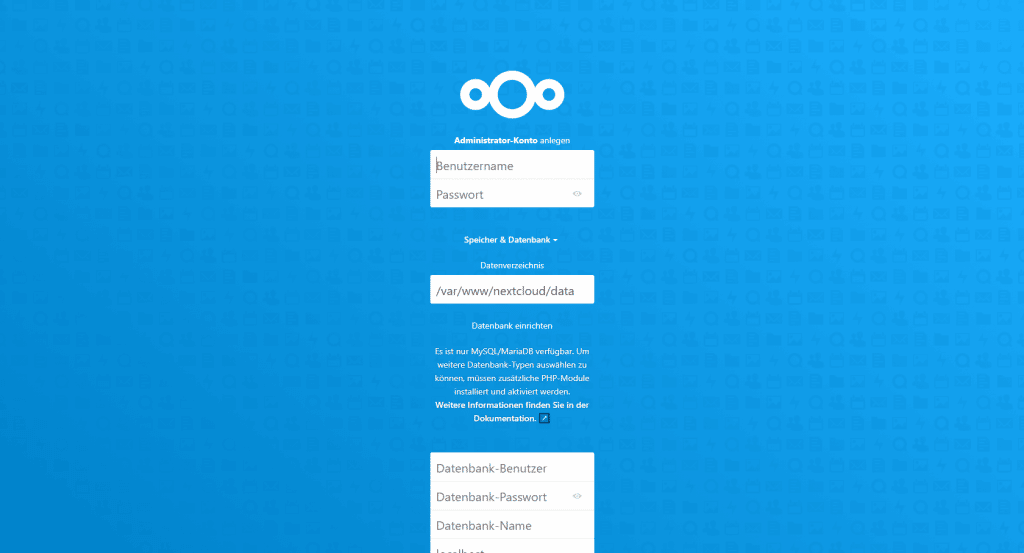
Nun kann der SSH-Client mit exit verlassen werden und wir rufen im Browser unsere (Sub-)Domain auf. Wenn die vorherigen Schritte korrekt ausgeführt wurden, sollte nun die Seite zur Ersteinrichtung von nextcloud aufgerufen werden.

Hier muss ein Benutzername und Passwort gewählt und die zuvor in MariaDB erstellte Datenbank nebst Benutzer und Passwort angegeben werden. Außerdem kann ausgewählt werden, ob Nextcloud die empfohlenen Apps gleich mitinstallieren soll. Mit einem Klick auf "Installation abschließen" führt Nextcloud die letzten Schritte der Installation aus.
Herzlichen Glückwunsch - Sie haben es geschafft!
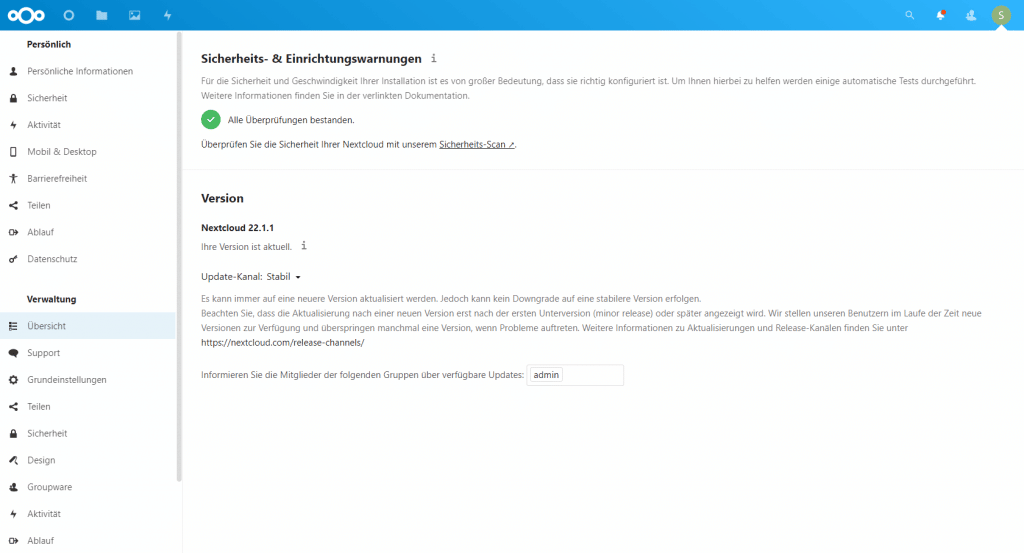
Schauen Sie sich erst einmal in Ruhe in Ihrer neuen Nextcloud-Instanz um. In den Einstellungen können wir mit einem Klick auf Übersicht den Status unserer Nextcloud-Installation prüfen. Hier finden sich nach Ersteinrichtung in der Regel noch einige Fehlermeldungen.
Fehlerbehebung
Auf unserem Testserver tauchten unter den Sicherheits- und Einrichtungswarnungen folgende Fehler auf:
Die PHP-Speichergrenze liegt unterhalb des empfohlenen Wertes von 512MB
Wie im 2. Schritt der Installation navigieren wir zunächst mit cd /etc/php/7.4/ wieder in unser PHP-Verzeichnis.
Mit dem vim-Editor bearbeiten wir nun nacheinander noch einmal die beiden Dateien
vim fpm/php.ini
vim cli/php.ini
Hier suchen wir jeweils nach dem Eintrag memory_limit und setzen diesen auf 512M.
Im Anschluss starten wir wieder den Webserver und PHP neu.
systemctl restart nginx
systemctl restart php7.4-fpm
Die Fehlermeldung ist verschwunden.
Der "Strict-Transport-Security“-HTTP-Header ist nicht auf mindestens "15552000“ Sekunden eingestellt.
Sollte dieser Fehler auftauchen, muss noch einmal die Virtual Host Datei unter /etc/nginx/sites-available/ aufgerufen werden:
cd /etc/nginx/sites-available/
vim nextcloud
Hier suchen wir nach der Zeile #add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always; und kommentieren diese ein, indem wir das Ziffernzeichen entfernen.
Im Anschluss starten wir wieder den Webserver und PHP neu.
systemctl restart nginx
systemctl restart php7.4-fpm
Et voila - auch diese Fehlermeldung ist Geschichte.
Für Ihre Installation ist keine Standard-Telefonregion festgelegt.
Für diese Fehlermeldung wechseln wir zunächst in das Konfigurationsverzeichnis von Nextcloud und rufen dort die config.php auf.
cd /var/www/nextcloud/config
vim config.php
Hier fügen wir der Datei den Eintrag 'default_phone_region' => 'DE', hinzu. Wer mag, kann hier auch direkt mit 'default_language' => 'de', und 'default_locale' => 'de_DE', die voreingestellte Sprache und Region eintragen. Hier ist kein Neustart irgendwelcher Dienste erforderlich - nach Speichern der config.php sollte die Fehlermeldung verschwunden sein.
Es wurde kein PHP Memory Cache konfiguriert. Konfigurieren Sie zur Erhöhung der Leistungsfähigkeit, soweit verfügbar, einen Memory Cache.
Zunächst installieren wir mittels apt install php-apcu das entsprechende Caching-Tool.
Im Anschluss sind noch zwei kleinere Anpassungen notwendig. Zunächst öffnen wir wieder die config.php unserer Nextcloud-Installation
cd /var/www/nextcloud/config
vim config.php
und fügen dort die Zeile 'memcache.local' => '\OC\Memcache\APCu', hinzu.
Wie im 2. Schritt der Installation navigieren wir darüber hinaus zunächst mit cd /etc/php/7.4/ wieder in unser PHP-Verzeichnis.
Mit dem vim-Editor bearbeiten wir nun nacheinander noch einmal die beiden Dateien
vim fpm/php.ini
vim cli/php.ini
Hier fügen bzw. kommentieren wir folgenden Code ein und passen ggf. die Werte an:
opcache.enable=1
opcache.enable_cli=1
opcache.interned_strings_buffer=8
opcache.max_accelerated_files=10000
opcache.memory_consumption=128
opcache.save_comments=1
opcache.revalidate_freq=1
Ein Restart der Dienste kann wie immer nicht schaden...
systemctl restart nginx
systemctl restart php7.4-fpm
...und im Anschluss sind die Fehlermeldungen verschwunden!
Dem Modul php-imagick fehlt die SVG-Unterstützung. Für eine bessere Kompatibilität wird empfohlen, es zu installieren.
Der Befehl sudo apt install libmagickcore-6.q16-6-extra und der anschließende Neustart der Dienste behebt dieses Problem.
Sie brauchen Hilfe?
Auf unserem Testserver meldet Nextcloud nach den kleineren Fehler- und Warnhinweisen nun "Alle Überprüfungen bestanden".

Installation fehlgeschlagen? Sie trauen sich die oben genannten Schritte nicht zu? Sie brauchen weitere Hilfe bei der Einrichtung von Nextcloud?
Sprechen Sie uns an! Wir helfen Ihnen gerne, damit Sie mit Ihrer eigenen Nextcloud die volle Kontrolle über Ihre Daten behalten.